티스토리 불펌 방지 및 일부 복사 허용 설정하기에 이어 이번엔 이미지 펌 방지에 대해 알아보도록 하겠습니다. 혹시 이전 글을 아직 안 보신 분들은 먼저 보신 후 이쪽으로 넘어오시길 추천해 드립니다.
이미지 펌 방지 방법은 여러 가지가 있지만 저는 CSS를 이용한 방법과 HTML을 이용한 방법 총 두 가지를 각각 다뤄보겠습니다. 두 방식 간에 약간의 차이가 있는데 본인이 더 선호하는 쪽을 선택해서 사용하시면 될 것 같습니다.
우선 CSS부터 시작하겠습니다.
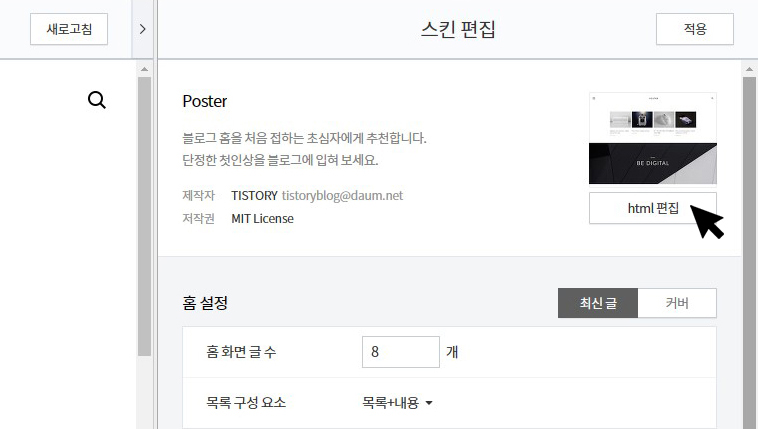
관리자 -> 꾸미기 -> 스킨편집 -> html편집을 클릭합니다.

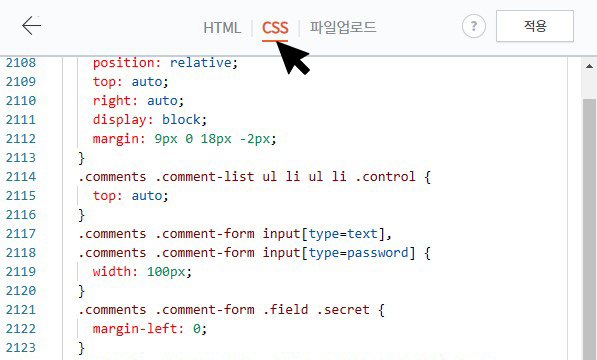
아래와 같은 창이 뜨면 CSS를 클릭해 줍니다.

아래 코드를 드래그하여 마우스 오른쪽 버튼이나 Ctrl+C를 이용해 복사합니다.
/*티스토리 이미지 불펌 방지*/
img {pointer-events : none;}
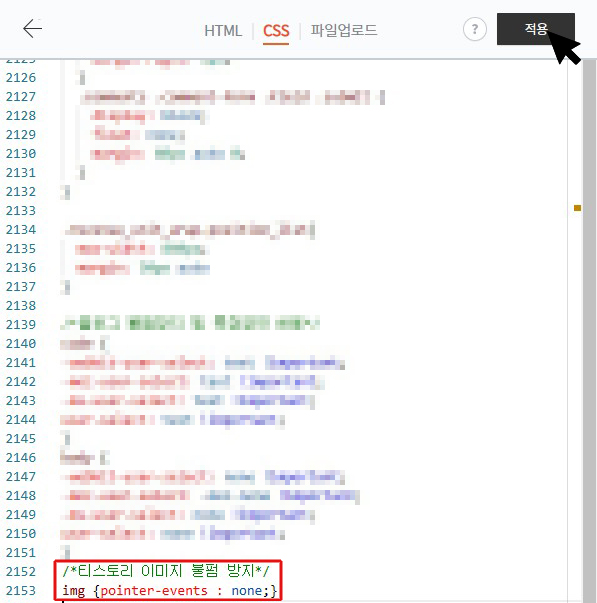
복사한 코드를 그림과 같이 맨 아랫쪽에 붙여넣기한 후 적용을 누릅니다.

완료됐습니다. 굉장히 간단하죠? 이 설정의 특징은 이미지에 대고 마우스 오른쪽 클릭을 했을 시 이미지 관련 메뉴가 빠진 채로 메뉴창이 뜨게 됩니다. 아래 그림을 보시면 펌 방지를 안 했을 때의 일반 오른쪽 클릭 시와 어떤 차이가 있는지 아실 수 있습니다.

이번엔 HTML을 이용한 이미지 펌 방지 설정법을 알아보겠습니다.
CSS 때와 마찬가지로 역시 관리자 -> 꾸미기 -> 스킨편집 -> html편집을 클릭합니다.
아래 코드를 드래그하여 마우스 오른쪽 버튼이나 Ctrl+C를 이용해 복사합니다.
<!-- 티스토리 이미지 불펌 방지 -->
<script type="text/javascript">document.addEventListener("contextmenu",function(e){"IMG"===e.target.nodeName&&e.preventDefault()},!1);</script>
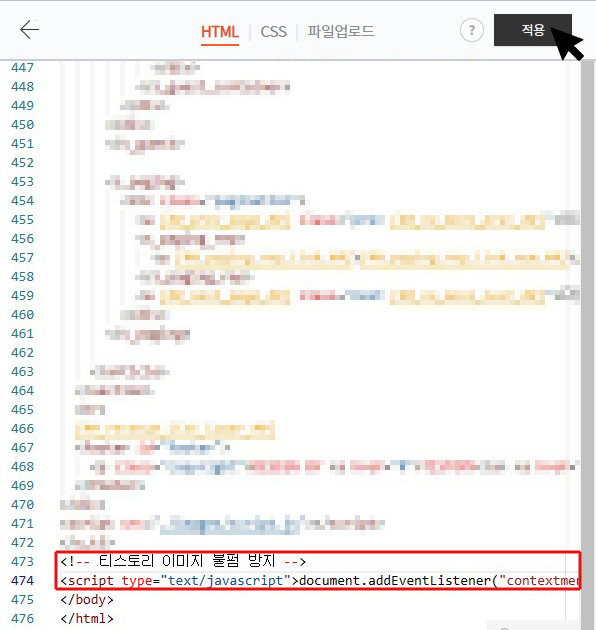
복사한 코드는 <body>와 </body> 사이에 붙여 넣기 해주시면 되는데 혹시 잘 모르시겠으면 그냥 아래 그림과 같이 </body>를 찾으신 후 바로 그 윗 줄에 붙여 넣기 해 주신 후 적용을 누르시면 됩니다.

이상입니다. 이것도 굉장히 간단하죠? 이 설정의 특징은 첫 번째 설정과 달리 마우스 오른쪽 클릭을 해도 아무것도 나오지 않습니다. 아예 오른쪽 클릭 자체가 안된다고 보시면 될 것 같습니다. 이상 이미지 무단 도용을 방지하기 위한 두 가지 설정법에 대해 알아봤는데 두 가지 방법 중 더 선호하시는 쪽으로 선택해서 사용하시면 될 것 같습니다.
감사합니다.
'IT 및 온라인' 카테고리의 다른 글
| 티스토리에서 테두리 없는 투명 테이블을 이용해 이미지 배열하기 (하) (0) | 2023.01.04 |
|---|---|
| 티스토리에서 테두리 없는 투명 테이블을 이용해 이미지 배열하기 (상) (0) | 2023.01.04 |
| 티스토리 불펌 방지 및 일부 복사 허용 설정하기 (1) | 2022.12.30 |
| 티스토리 이미지 모바일에서 확대 축소 하는 법 (0) | 2022.12.29 |
| 구글 서치 콘솔에 내 티스토리 블로그 등록하는 법 (0) | 2022.12.28 |



